Ab 28. Juni 2025 verpflichtet der European Accessibility Act (bzw. das Barrierefreiheitsgesetz in Deutschland) Online-Händler dazu, ihre Websites entsprechend spezifischer Anforderungen an die digitale Barrierefreiheit zu gestalten. Davon betroffen sind alle Shop-Betreiber, die aus der EU und in die EU verkaufen.
Digitale Barrierefreiheit? Was heißt das?
Digitale Barrierefreiheit bedeutet: Jeder kann sich ohne fremde Hilfe am digitalen Leben beteiligen. Das heißt: Unabhängig davon, welche physischen oder psychischen Einschränkungen ich habe, ist es mir möglich, eine Website mit allen wichtigen Inhalten wahrzunehmen, zu verstehen und zu bedienen.
Das bezieht sich nicht nur motorische oder audiovisuelle Einschränkungen, sondern auch auf Menschen die zum Beispiel unter einer Lernschwäche oder Migräne leiden.
Um diesen Menschen – die einen nicht unerheblichen Teil der Bevölkerung ausmachen – den Zugang zu Online-Shops und anderen Internet-Angeboten zu erleichtern, wurde die Barrierefreiheit zur Verpflichtung gemacht.
Das Gesetz im Überblick
Das Gesetz legt eine Reihe von Standards fest, die von Online-Shops im Bezug auf Barrierefreiheit zwingend eingehalten werden müssen. Sie sind in der EN 301 549 festgeschrieben, die sich auf die internationalen Web Content Accessibility Guidelines (WCAG) bezieht. Laut Gesetz sind alle Anforderungen zu erfüllen, die in der WCAG 2.1 enthalten sind und die Konformitätsstufe Level A oder Level AA besitzen.
Es wird jedoch bereits an der WCAG 2.2 gearbeitet, deshalb lohnt es sich auch in deren Anforderungen schon einen Blick zu werfen.
Warum Du Deinen Shopware-Shop möglichst schnell barrierefrei machen solltest:
Vorsicht vor Kontrollen: Die Barrierefreiheit von Shops wird nicht nur von der Marktüberwachungsbehörde ab dem 28. Juni stichprobenartig geprüft und geahndet. Prinzipiell kann jeder Nutzer eine Website auf Barrierefreiheit prüfen und entsprechende Verstöße melden.
Alles oder nichts: Dabei gilt nicht, wie barrierefrei Dein Shop ist. Entweder Dein Shop ist zu 100% barrierefrei oder er wird als nicht barrierefrei eingestuft.
Harte Strafen: Wird ein Verstoß festgestellt, kann es zu Geldstrafen bis zu 100.000 Euro kommen inklusive der Aufforderung zur Entfernung des Produkts oder der Dienstleistung vom Markt.

Bild-Quelle: Unsplash
Empathie mit Nutzern: Wie unangenehm die Navigation in einer nicht barrierefreien Website für einen Nutzer mit gewissen Einschränkungen ist, kann mit Browser-Plugins wie Silktide nachvollzogen werden.
Erschließen von neuen Kundengruppen: Ungefähr 9,4% der deutschen Bevölkerung hat eine Schwerbehinderung. Das entspricht etwa 7,8 Mio. Menschen, von denen ein großer Teil Websites mit entsprechenden Anpassungen besser nutzen könnte.
Vorteile für alle: Digitale Barrierefreiheit hilft nicht nur Nutzern mit einer körperlichen oder psychischen Einschränkung. Sie verbessert die Usability für ALLE Nutzer und sorgt dafür, dass Inhalte und Funktionen besser verständlich, besser wahrnehmbar und besser erreichbar sind.
Ausgewählte Beispiele für digitale Barrierefreiheit in Shopware-Shops
Offensichtlich – Kontraste gewährleisten
Ausreichender Kontrast ist nicht nur für Menschen mit krankheitsbedingter Einschränkung der Sehfähigkeit von Bedeutung, sondern macht vor allem auch für ältere Nutzer Sinn, wenn die Sehfähigkeit langsam nachlässt. Weiterhin können wir mit besseren Kontrasten für ein angenehmeres Nutzererlebnis sorgen und Nutzer mit Migräne entlasten.
Dieser Kontrast ist nicht ausreichend:

Das ist eine bessere Lösung:

Das farbige Icon kann beibehalten werden. Es geht lediglich um die relevanten Textinhalte. Dabei gibt die WCAG 2.1 klare Vorgaben: Texte, die nicht als „großer Text“ gelten (ab 14px mit Schriftschnitt Bold; ab 18px mit Schriftschnitt Regular), müssen einen Mindest-Kontrast von 4,5 : 1 aufweisen.
Es gibt bereits diverse Plugins für Browser und Designprogramme oder externe Programme, über die der Kontrast geprüft werden kann:

Alternativen bieten – alt-Tags für Bilder ausfüllen
Alt-Tags in Bildern werden von Screen-Readern ausgelesen und sollten die dargestellen Bilder beschreiben. Sie sind besonders wichtig für Menschen mit eingeschränkter Sicht oder komplettem Verlust der Sehkraft.
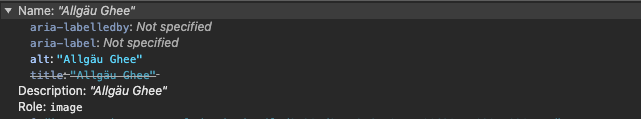
So sollte es aussehen:


Quasi unsichtbar – Bild-Text vermeiden
Ein weitere Problem stellen Bilder mit integriertem Text dar – vor allem wenn dieser Text wichtig für die Bedienbarkeit oder für die Kaufentscheidung ist.
Hier ist das TÜV-Siegel fest im Bild integriert. Ist dies der Fall, so sollte die Information über das Siegel definitiv im alt-Tag vorkommen, sonst ist es für Screen-Reader unsichtbar.

Es gibt mehrere Möglichkeiten, zusätzliche Information für Screen-Reader verfügbar zu machen:
- Information via HTML über dem Bild platzieren
- Information im alt-Tag integrieren (Not-Lösung)
- Information an anderer Stelle erwähnen – zum Beispiel im Produkt-Titel
Das kleine Extra – Formulare mit Labels
Schlanke Formulare mit Platzhalter-Text statt Label sind inzwischen sehr modern. Für die digitale Barrierefreiheit stellen jedoch ein Problem dar, denn: Platzhalter können von Screen-Readern nicht ausgelesen werden.
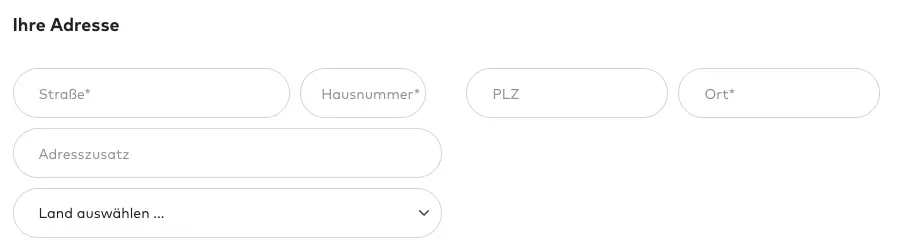
Formulare wie dieses müssen vor dem 28. Juni 2025 geändert werden:

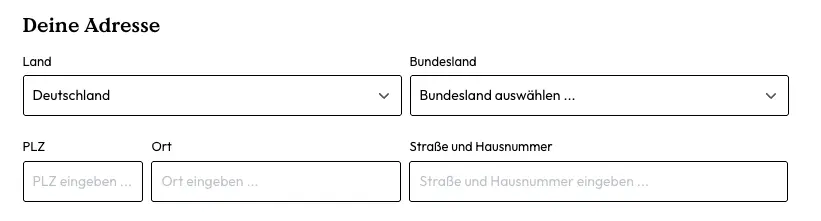
Formulare wie dieses werden von der WCAG gern gesehen:

Ausfüll-Vorschläge bei Formularen werden von der WCAG übrigens sehr begrüßt.
Back to the roots – HTML-Standards verwenden
Auch wenn es schöner aussieht: Sonder-Lösungen sollten vermieden werden oder müssen in ihrem Aufbau sorgfältig an die Anforderungen der WCAG angepasst werden. Danach muss jedes interaktive Element im Accessibility-Tree des Browsers mindestens einen Name, eine Rolle und einen Zustand haben. Standard-HTML-Elemente besitzen diese Attribute bereits und sie müssen höchstens noch ausgefüllt werden.
Vermieden werden sollten zum Beispiel div-Elemente, die als Buttons fungieren oder Listen, die im HTML nicht als Liste ausgezeichnet sind.
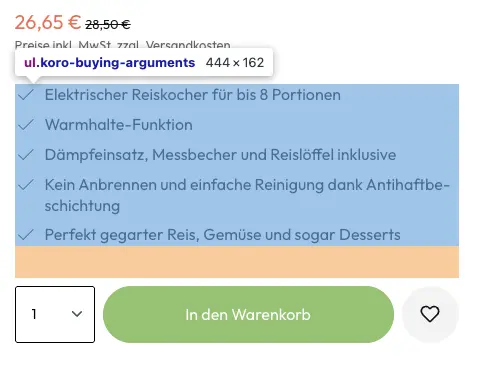
Ein positives Beispiel sehen wir hier:

Trotz der individuellen Stichpunkt-Grafiken wurde die Listenstruktur beibehalten.
Einfach zu testen – Tastatursteuerung
Für Menschen mit motorischen Einschränkungen ist es besonders wichtig, dass alle Interaktions-Elemente auf der Website mit der Tastatur ansteuerbar sind. Das dafür zuständige Element gibt es schon so lange wie den alt-Tag: Es ist das Fokus-Element (im CSS ansteuerbar über :focus).
Standardmäßig haben alle nativen HTML-Elemente, die für eine Interaktion bestimmt sind, einen aktivierten Fokus – leicht erkennbar als blauer Rahmen um das Element:

Dieser sollte nicht deaktiviert werden! Er kann jedoch angepasst werden, sofern er in seiner Gestaltung den Anforderungen der digitalen Barrierefreiheit entspricht (Kontrast beachten!)
Für die Tastatursteuerung ist es wichtig, dass:
- alle interaktiven Elemente mit den Pfeil-Tasten bzw. der Tab-Taste ansteuerbar sind
- die Elemente in der richtigen (vorhersehbaren) Reihenfolge angesteuert werden
- ausgeblendete und unsichtbare Elemente vom Fokus ausgeschlossen sind
- Elemente beim Ansteuern nicht automatisch aktiviert werden
- Elemente genauso leicht wieder verlassen werden können, wie sie angesteuert wurden
Wer sich fragt, was es damit auf sich hat, dem empfehlen wir, dieses kleine Spiel einmal auszuprobieren: HOCUS :FOCUS
Shopware x Digitale Barrierefreiheit
Shopware selbst hat sich bereits am 14. Mai 2024 zu diesem Thema geäußert.

In ihrem Beitrag mit dem Titel „Barrierefreier Onlineshop bis 2025“ erklären sie:
„Aktuell erfüllen wir noch nicht alle Anforderungen der WCAG 2.1 AA, sind jedoch entschlossen, diese Lücken so schnell wie möglich zu schließen. Spätestens bis zum Ende des Jahres [2024] planen wir, vollständige Konformität mit diesen Richtlinien zu erreichen.“
Dennoch sollten sich Shop-Betreiber darauf nicht ausruhen, denn für individuelle Themes, Plugins und Shop-Gestaltung übernimmt Shopware natürlich keine Verantwortung. Es liegt in der Hand der Shop-Betreiber, diese entsprechend anpassen zu lassen.
Produkt-Informationen und veränderlicher Content sind von der Prüfung auf Barrierefreiheit übrigens nicht ausgeschlossen. Das bedeutet, dass beim Einstellen neuer Inhalte stets darauf geachtet werden muss, dass diese auch den Anforderungen an die digitale Barrierefreiheit entsprechen.
Keine Sorge! 8mylez hilft Dir dabei, Deinen Shopware-Shop barrierefrei zu machen:
Umfangreiche Tests: 8mylez hat mehrere Mitarbeiter, die im Bereich Barrierefreiheit geschult wurden und Deinen Shop mit verschiedenen Tools und Assistenz-Technologien testen können.
Gesamtheitliche Betrachtung: Mithilfe der WCAG 2.1 und anderer Quellen haben wir eine Checkliste mit den Anforderungen erstellt, die für Shop-Betreiber ab dem 28. Juni verpflichtend sind. Bei einem Test auf Barrierefreiheit gehen wir diese Liste Schritt für Schritt durch, damit wir sicherstellen können, dass jede Anforderung erfüllt wird.
Mehr Sicherheit: Automatisierte Test-Plugins und andere Tools zur Prüfung der Barrierefreiheit decken aktuell nur 30 – 40% der Anforderungen ab, die von der WCAG 2.1 verlangt werden und liefern zum Teil fehlerhafte Ergebnisse. Wir testen händisch, umfangreich und nutzerbasiert.
Tritt mit uns in Kontakt!
Wir sollen Dir Dabei helfen, Deinen Shop barrierefrei zu gestalten? Dann schreib uns eine Mail an support@8mylez.com oder kontaktiere uns über unser Kontakt-Formular.
Convertly x Digitale Barrierefreiheit
Lass uns mit einem gängigen Irrglauben aufräumen: Barrierefreies Design muss ganz und gar nicht langweilig oder hässlich sein. Im Gegenteil. Auch wenn digitale Barrierefreiheit im Allgemeinen verpflichtend ist, gibt es verschiedene Ansätze zur Gestaltung der angepassten Elemente.
Und welche Variante für alle Nutzer-Gruppen (mit und ohne Einschränkungen) das beste Erlebnis bietet, findest du am einfachsten mit Convertly raus. A/B-Tests zwischen verschiedenen Umsetzungen eines barrierefreien Produktfilters, Formulars oder Drop-down-Menüs können immer noch einen großen Unterschied für deine Conversion Rate machen.
In kurz: A/B-Testing zeigt, welche barrierefreien Elemente Nutzerfreundlichkeit UND Conversion maximieren.








Comments are closed.